唐沢です。
ブログの色々な記事を読んでもらいたい場合、記事の終わりに関連記事を表示させるのはとても効果的です。
これにより、ページビューも上がりますし、サイトの滞在時間も伸びます。
つまりSEOにも効果が期待できるのです。
よって、記事数が多いブログを運営している方にとって「関連記事」の表示は必須となります。
ただ、どうすれば関連記事を表示できるのでしょうか?
実は、ワードプレスのプラグインで誰でも簡単に関連記事が表示できてしまうのです。
数分で出来てしまうので、ぜひ導入しましょう!
WordPress Related Postsのインストール
まずは、関連記事を表示させるプラグン『WordPress Related Posts』をインストールしましょう。
まずは、「プラグン」をクリック。

「新規追加」をクリック。

「キーワード」に「WordPress Related Posts」と入力しエンターキーを押しましょう。

WordPress Related Postsを見つけて、「今すぐインストール」をクリックします。

「有効化」をクリックします。

実は、これだけで「関連記事」が表示されるようになります!
次は、細かい設定を見てみましょう!
細かい設定
「有効化」すれば、関連記事は表示されるようになります。
このままでも十分なのですが、細かい設定も可能ですので少し見てみましょう。
「設定」→「WordPress Related Posts」をクリック。

WordPress Related Postsの設定画面が表示されます。
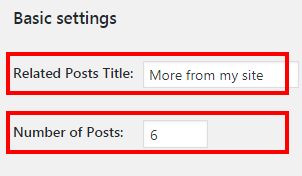
まずは基本的な設定として、「タイトル」と「記事数」を設定できます。

「Related Posts Title」は関連記事の見出しタイトルを自由に設定できます。
「Number of Posts」は表示させたい関連記事の数を設定できます。
この2つを設定すれば、基本的な設定は問題ありません。
さらに細かい設定
さらに細かい設定を行いたい場合は「Advanced settings」を開きます。


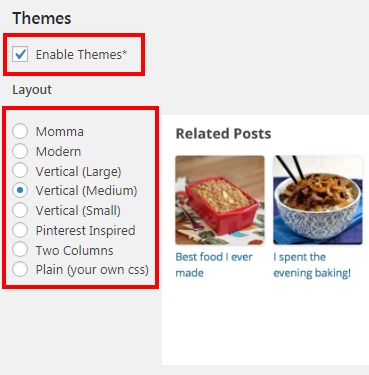
「Enable Themes」は有効化するかどうか?ですので、チェックを入れたままでOKです。
「Layout」は関連記事の表示デザインとなります。
プレビューできますので、色々試してみましょう。
『Customize』では、さらに細かいカスタマイズができます。

「Display Thumbnails For Related Posts」はサムネイル画像を表示させるかどうか?
「Display Number of Comments」はコメント数を表示させるかどうか?
「Display Publish Date」は記事の日付を表示させるかどうか?
「Display Post Excerpt」は記事の抜粋を表示させるかどうか?
「Display Post Categories」はカテゴリ名を表示させるかどうか?
「Enable custom CSS」はCSSをカスタマイズするかどうか?
基本的には、サムネイル画像だけチェックを入れておけば問題ありません。
「Other Settings」では除外したいカテゴリを指定できます。

例えば、1つのカテゴリだけを集中して表示させたい場合、他のカテゴリにチェックを入れて除外してしまうことができるのです。
読ませたい記事を絞り込みたい場合は、この設定をうまく活用するとよいでしょう。
また、関連記事を配置する場所を指定した場合は、こちらの記事をお読みください。
→『Wordpress Related Posts』の場所・表示位置を変えたい!
以上となりますが、『Wordpress Related Posts』を使えば簡単に関連記事を表示させることができます。
PVや滞在時間アップの為にも、ぜひ取り入れてみましょう!
それでは唐沢でした^^
●注目記事