唐沢です。
記事の下に『関連記事』を設定できるプラグイン『WordPress Related Posts』。
非常に便利なプラグインです。
インストール方法はこちらの記事をお読み下さい。
→関連記事を表示させるプラグイン『Wordpress Related Posts』
ただ、CSSテンプレートに『アドセンス』を貼っていたり、何か『バナーやソーシャルボタン』を適応させている場合、『Wordpress Related Posts』の表示位置を変更したい時があるかもしれません。
そこで、『Wordpress Related Posts』の場所を変える方法についてみていきたいと思います。
好きな場所に配置する方法
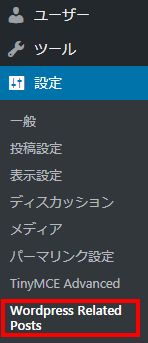
まずは、『Wordpress Related Posts』の設定画面を開きます。
「設定」→「Wordpress Related Posts」

「Advanced settings」を開きます。

「Auto Insert Related Posts」を探します。

「Auto Insert Related Posts」とは「自動で表示しますよ」という設定となり、これにより記事下に自動で表示されているわけです。
自動表示は便利なのですが、関連記事を好きな場所に表示したい場合、手動に切り替えなければなりません。
よって、ここのチェックを外しましょう。

そして、その隣に記載されているコードをテンプレートに貼り付けます。
↓↓↓コード↓↓↓
<?php wp_related_posts()?>
↑を表示させたい場所に貼りつけます。
投稿記事内に貼りつけるので、「個別投稿(Single.php)」にて設定を行います。
「外観」→「テーマの編集」

「個別投稿(Single.php)」

※お使いのワードプレステーマによって挿入場所が異なる為、慎重に貼りつける場所を確認しましょう。
アドセンス広告の下に貼りつけたいのであれば、アドセンスコードがある場所の下へ貼りつけましょう。
記事上に関連記事を表示させることも可能
この様に、コードを利用すれば『記事上』にも関連記事を表示させることも可能となります。
ジャンルや、サイト設計によってはPVが上がる可能性もあるかもしれませんね(笑)
以上となりますが、関連記事を表示させるプラグイン『Wordpress Related Posts』は好きな場所に表示させることができますので、是非チャレンジしてみて下さい。
●注目記事