
唐沢です。
今回はいよいよSSL設定の大詰めです。
これまでの流れを簡単にまとめましょう。
これで、ほとんどの方は「保護された通信」になると思います。
![]()
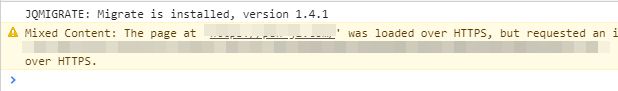
しかし、まだ下記のように保護されていない状態で表示される方もいるかもしれません。
![]()

これは説明でもある通り画像ファイルのいずれかが、まだ「http」なっていることが原因です。
そこで、エラーを引き起こす「https化していない画像ファイル」の見つけ方をご紹介します。
ページ内で「F12」を押す
まずは、エラーがでるホームページの中、どこでもいいのでキーボードのF12を押しましょう。
なにやらコードがでてきます。

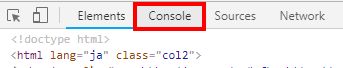
続いて、「Console」をクリックしましょう。

すると!どの画像ファイルがダメなのか?教えてくれます。

その画像ファイルをどこで使っているか?探して「https」に変更してあげればOKです。
ウィジェットの画像
続いて、もっとも多いのがウィジェットで設定した画像です。
サイドバーなどで使っているウィジェットの画像はSearch Regexで一括編集できないので、手作業で変更する必要があります。
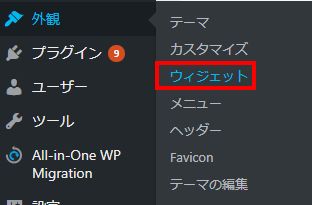
ワードプレス→外観→ウィジェットにて、該当する画像を探しhttpsにしましょう。

CSS内の画像
テンプレートなどをいじっている方は、CSSも調べてみましょう。
例えば、H2タグで画像を使っている時など、CSS内で画像のURLを入力した可能性があります。
思い当たる方はチェック。
ヘッダーやフッターで使われている画像
これも可能性はあります。
ヘッダー.phpで直接使われている画像や、同じくフッターで使われている画像なども、手作業で「https」に直す必要があります。
メインインデックスのテンプレートで使われている画像
メインインデックスのテンプレート(index.php)でも画像が使われている可能性があります。
テンプレートをよくいじる人は、こういった所も確認しておきましょう。
別のブラウザで確認してみる
以外と多いのが、すべて「https」にしているのに反映されないことです。
実はコレ、ちゃんと変更されているのにブラウザ(クローム)が前の状態を記憶しちゃっているので反映されないのです。
クロームのキャッシュ機能です。
よく閲覧するページをクロームが記憶し、常にそれを表示させるので、何か変更しても変化がないのです。
これは数時間~数日たてば更新される場合がありますが、そこまで待てないですよね?
そんな時は、別のブラウザで確認してみましょう。
クロームでは反映されない!
![]()
(!マークがついたまま)
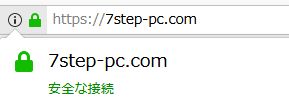
しかし、Firefoxでみてみると・・・
![]()
ちゃんとカギのマークがついている!

安全な接続の表記も!
焦らず気楽に探す!
以上となりますが、エラーを起こしている画像が見つからないと焦るものです。
しかし、ブラウザを変えると変更されていたり、意外なことが原因でたまたまエラーになっているだけかもしれません。
そんな時は、このページの上から順番に確認していってみましょう。
それでは唐沢でした。
●注目記事